* Soft and elasticity
* Bottom snap for romper
* Material: 60% Cotton, 40% Polyester
* Machine wash . tumble dry
* Include; 1 top . 1 pants
* Imported
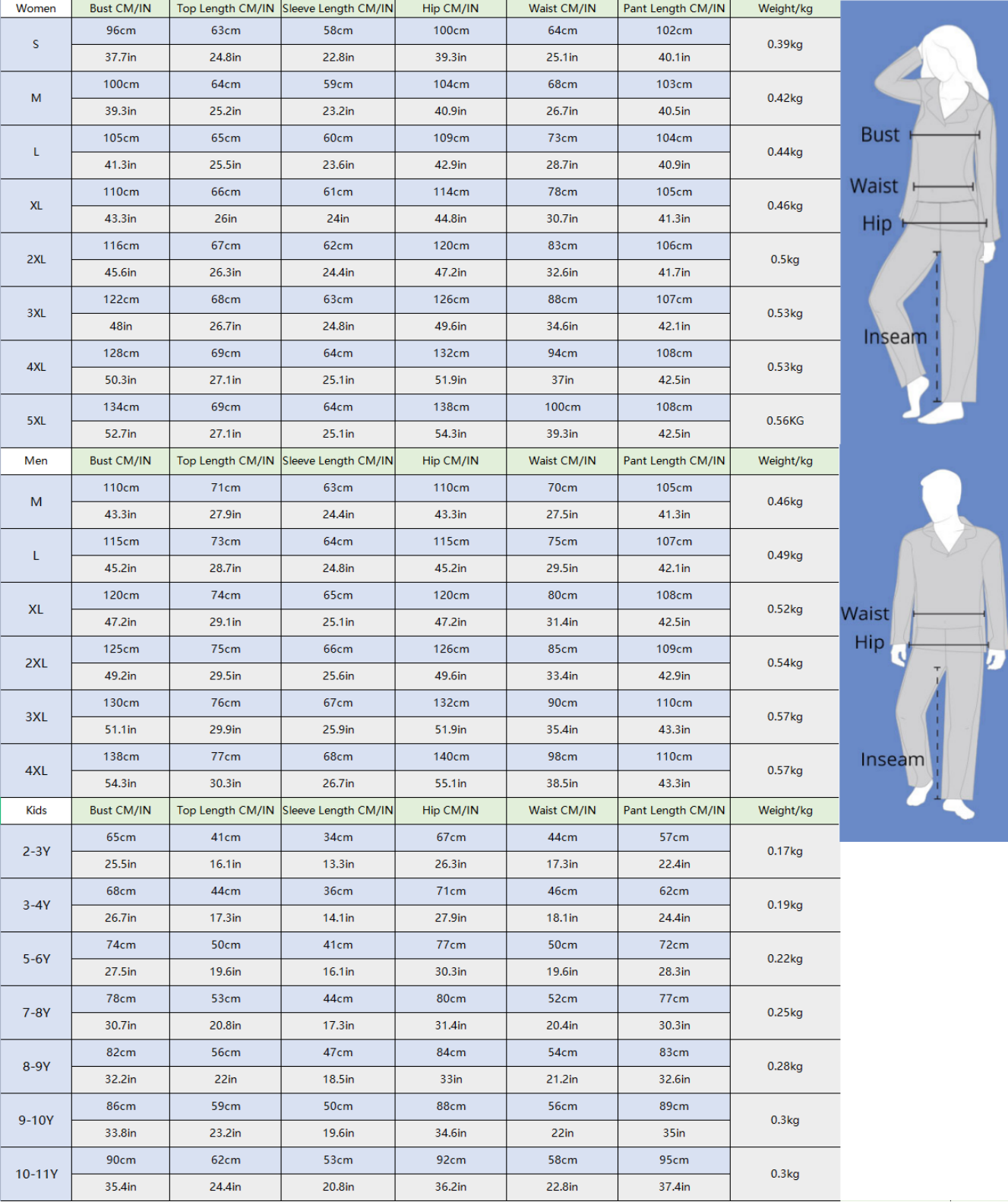
Size Chart
Size
Bust
Top Length
Sleeve
Bottom Length
Age
Label size
CM
Inch
CM
Inch
CM
Inch
CM
Inch
Baby
6-9 M
54.5
21.5
56
22.1
25
9.9
-
-
Baby
9-12 M
56
22.1
59
23.2
26
10.2
-
-
Baby
12-18 M
58
22.9
64
25.2
27
10.6
-
-
Baby
18-24 M
60
23.6
68
26.8
28
11.0
-
-
Kid
2-3 Y
64
25.2
39
15.4
34
13.4
48
18.9
Kid
3-4 Y
68
26.8
42.5
16.7
36
14.2
51
20.1
Kid
4-5 Y
70.5
27.8
45
17.7
38
15.0
56
22.1
Kid
6-7 Y
75.5
29.7
47.5
18.7
40
15.8
61
24.0
Kid
8-9 Y
70
27.6
51
20.1
42
16.5
66
26.0
Women
S
99
39.0
63
24.8
77
30.3
101
39.8
Women
M
104
41.0
65
25.6
79
31.1
103
40.6
Women
L
109
42.9
67
26.4
81
31.9
105
41.4
Women
XL
114
44.9
69
27.2
83
32.7
107
42.2
Men
M
113
44.5
72
28.4
87
34.3
107
42.2
Men
L
118
46.5
74
29.2
89
35.1
109
42.9
Men
XL
124
48.9
76
29.9
91
35.9
111
43.7
Men
2XL
130
51.2
78
30.7
93
36.6
113
44.5
Due to manual measurement .please allow ±1.5cm error.
CHRISTMAS PAJAMAS SIZE
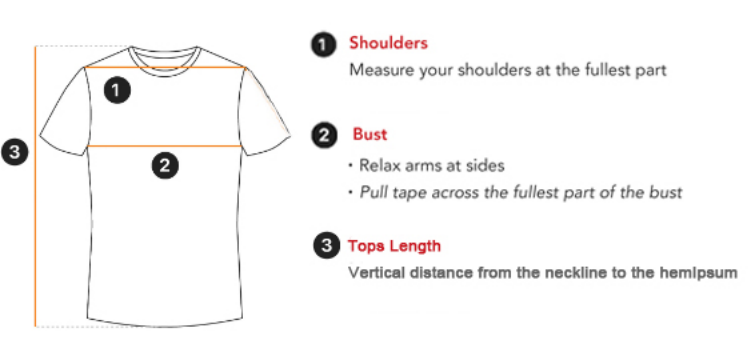
How To Measure Your Body?
Lift your arms and measure around just under your underarms around your chest.
Relaxed shoulders, measure across the widest part of your shoulders.
Waist
Measure around the narrowest part of your waist, to ensure a comfortable fit, keep one finger between the measuring tape and your body.
Hip
With your feet approximately 6" apart, measure around the widest part of your hip.
Length
Choose a clothing item with the preferred length and measure from the top to the bottom
const TAG = 'spz-custom-painter-button-animation';
const MAX_ITERATION_COUNT = 99999999;
const SITE = (window.C_SETTINGS && window.C_SETTINGS.routes && window.C_SETTINGS.routes.root) || '';
const ADD_TO_CART_ANIMATION_SETTING =
`${SITE}/api/marketing_atmosphere_app/add_to_cart_btn_animation/setting`;
class SpzCustomPainterButtonAnimation extends SPZ.BaseElement {
/**@override */
static deferredMount() {
return false;
}
/** @param {!SpzElement} element */
constructor(element) {
super(element);
/** @private {!../../src/service/xhr-impl.Xhr} */
this.xhr_ = SPZServices.xhrFor(this.win);
/** @private {Object} */
this.data_ = null;
/** @private {Element} */
this.addToCartButton_ = null;
/** @private {boolean} */
this.productAvailable_ = true;
/** @private {number} */
this.timerId_ = null;
/** @private {number} */
this.animationExecutionCount_ = 0;
/** @private {boolean} */
this.selectedVariantAvailable_ = true;
/** @private {number} */
this.delay_ = 5000;
/** @private {number} */
this.iterationCount_ = 5;
/** @private {string} */
this.animationClass_ = '';
}
/** @override */
isLayoutSupported(layout) {
return layout == SPZCore.Layout.LOGIC;
}
/** @override */
buildCallback() {
this.productAvailable_ = this.element.hasAttribute('product-available');
this.selectedVariantAvailable_ = this.element.hasAttribute('selected-variant-available');
}
/** @override */
mountCallback() {
this.render_();
}
/** @private */
render_() {
if (!this.productAvailable_) {
return;
}
this.fetch_().then((data) => {
if (!data) {
return;
}
this.data_ = data;
this.animationClass_ = `painter-${data.animation_name}-animation`;
this.iterationCount_ =
data.animation_iteration_count === 'infinite'
? MAX_ITERATION_COUNT
: data.animation_iteration_count;
const animationDuration = 1;
const animationDelay = data.animation_delay || 5;
this.delay_ = (animationDuration + animationDelay) * 1000;
this.handleButtonEffect_();
});
}
/**
* @param {JsonObject} data
* @return {(null|Object)}
* @private
*/
parseJson_(data) {
try {
return JSON.parse(data);
} catch (e) {
return null;
}
}
/**
* @return {Promise}
* @private
*/
fetch_() {
return this.xhr_.fetchJson(ADD_TO_CART_ANIMATION_SETTING).then((data) => {
if (!data || !data.enabled) {
return null;
}
return this.parseJson_(data.detail);
});
}
/** @private */
getAddToCartButton_() {
this.addToCartButton_ = SPZCore.Dom.scopedQuerySelector(
document.body,
'[data-section-type="product"] [role="addToCart"], [data-section-type="product_detail"] [role="addToCart"], [data-section-type="product_detail"] [data-click="addToCart"], [data-section-type="product"] [data-click="addToCart"]'
);
}
/** @private */
restartAnimation_() {
this.addToCartButton_.classList.remove(this.animationClass_);
this.addToCartButton_./* OK */ offsetWidth;
this.addToCartButton_.classList.add(this.animationClass_);
this.animationExecutionCount_++;
}
/** @private */
clearTimer_() {
this.win.clearInterval(this.timerId_);
this.timerId_ = null;
}
/** @private */
setupTimer_() {
this.timerId_ = this.win.setInterval(() => {
this.restartAnimation_();
if (this.animationExecutionCount_ >= this.iterationCount_) {
this.removeAnimationClass_();
this.clearTimer_();
}
}, this.delay_);
}
/** @private */
restartTimer_() {
if (this.animationExecutionCount_ >= this.iterationCount_) {
this.removeAnimationClass_();
return;
}
this.setupTimer_();
}
/** @private */
listenVariantChange_() {
SPZUtils.Event.listen(self.document, 'dj.variantChange', (e) => {
const selectedVariant = e.detail && e.detail.selected;
if (!selectedVariant) {
return;
}
const {available} = selectedVariant;
if (this.selectedVariantAvailable_ !== available) {
this.selectedVariantAvailable_ = available;
this.clearTimer_();
if (available) {
this.restartTimer_();
}
}
});
}
/** @private */
removeAnimationClass_() {
this.win.setTimeout(() => {
this.addToCartButton_.classList.remove(this.animationClass_);
}, 1000);
}
/** @private */
handleButtonEffect_() {
this.getAddToCartButton_();
if (!this.addToCartButton_) {
return;
}
if (this.selectedVariantAvailable_) {
++this.animationExecutionCount_;
this.addToCartButton_.classList.add(this.animationClass_);
if (this.iterationCount_ === 1) {
this.removeAnimationClass_();
return;
}
this.setupTimer_();
}
this.listenVariantChange_();
}
}
SPZ.defineElement(TAG, SpzCustomPainterButtonAnimation);